Tell me there's an easy way to do this, please...
For whatever reason, I've wanted to use some bootstrap stuff in an NT app.
Some items are fairly straightforward.
But the standard way of putting icons on buttons is
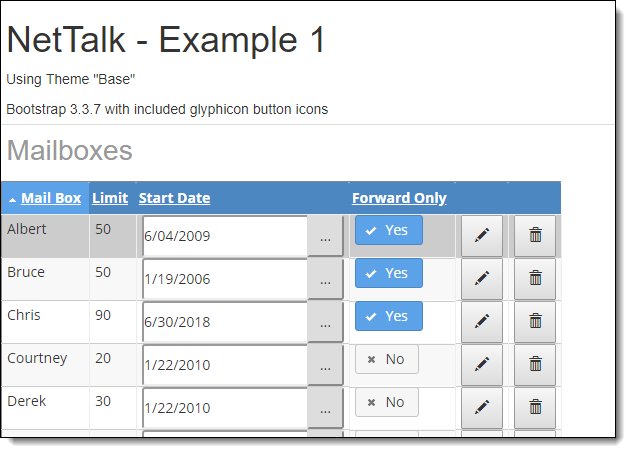
- in BS 3 - put a span before the button text with its contents something like
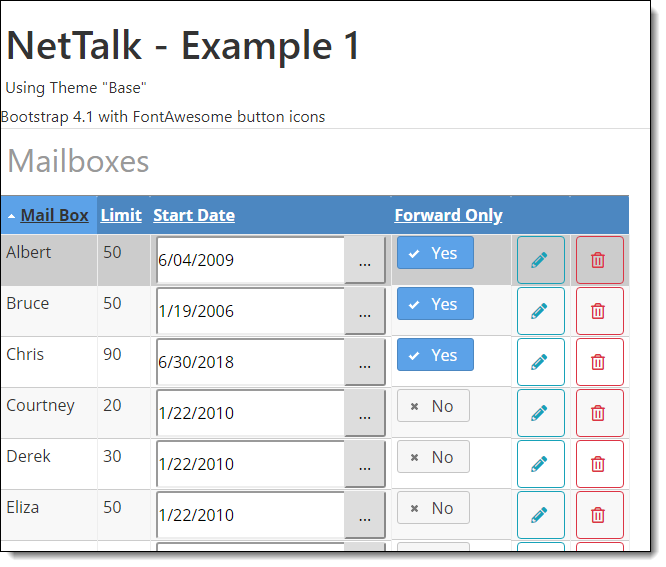
span class="glyphicon glyphicon-pencil" - in BS4 the convention seems to be to use an <i> tag rather than a span. And since glyphicons are no longer supplied, using another image font such as FontAwesome:
i class="fas fa-pencil-alt"
This requires putting some HTML right before the button text, rather than just adding a class.
I haven't found a way to make this happen other than carving on a copy of netweb.clw to make TextValue longer and to hard-code around the self.translate(p_text) for anything to do with glyphicons or fontawesome tags.
And then to kludge around the template-generated code so that the TextValue doesn't go through p_web.Translate before it gets to the button code.
It would seem that having an embed that allows XHTML for the button text would allow inserting the span or the <i>... or is there a way to do this that I'm missing?
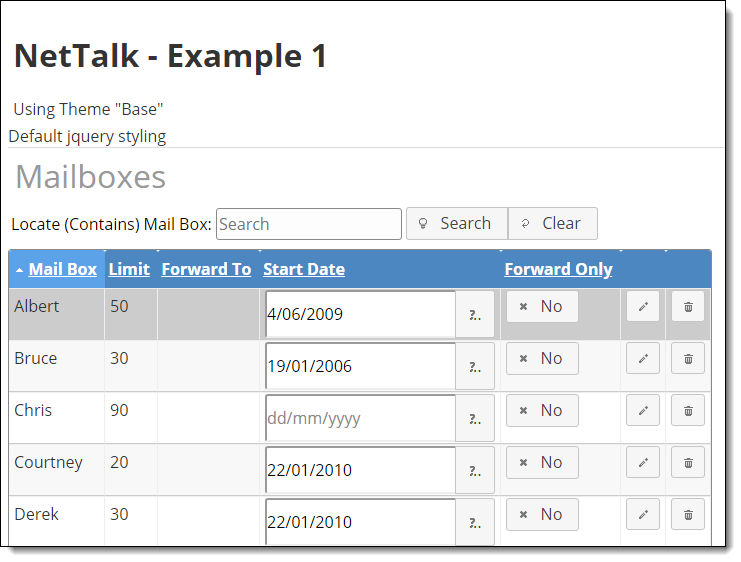
Pics are what I've been playing with (only the edit/delete buttons, not the EIP):